Visual Paradigm provides all the necessary tools that every agile development team needs in using UeXceler for requirements gathering, such as user story management tool, user story editing tool, user story scenario, storyboard, wireframe, Tasifier etc.
What is this Tutorial about?
This tutorial is written to demonstrate the use of Visual Paradigm in requirements gathering.
We need an example to demonstrate the ideas. Let's imagine that YouTube does not exist yet. Now, you are going to gather the requirements for building a video sharing website like YouTube.
Throughout this tutorial you will follow the UeXceler guideline and make use of Visual Paradigm in requirements gathering. The final products are a set of use cases, user stories and wireframes.
When you finish this tutorial, you are expected to learn not just the operation of related features in Visual Paradigm but also the key concept of UeXceler and how UeXceler can assist agile project management and boost UX.
Preparation
In order to complete this tutorial, make sure you have Visual Paradigm downloaded and installed. Click here to download Visual Paradigm if you do not have it installed. You are also expected to have basic understanding of agile project management - what it is, what are the benefits of agile software development and how to be agile.
Identify business goals as use cases
First of all, we will identify the high level goals (i.e. use cases) to be achieved. Usually, the use cases are found through discussions with business stakeholders such as the senior executives or someone from the board, who oversee the strategic direction of the company and has the authority to make strategic decisions.
UML use case diagram is an important tool in requirements gathering. It helps you visualize the business goals as simple use case shapes and to represent the stakeholders who will interact with the system. In this section, you are going to identify use cases with use case diagram.
- Create a new project.
- Open UeXceler by selecting UeXceler > UeXceler from the application toolbar.
- Open the Use Case Diagram page.

- Let's an actor User and an associated use case Upload Video. Select Actor from the diagram toolbar.

- Click on the diagram to create an actor. Enter User as name and press Enter to confirm the naming.

- Move your mouse pointer over the actor.

- Press on the Resource Catalog button at the top right corner of the shape and drag it out.

- Release the mouse button at the place where you want the use case be created.
- Select Actor -> Use Case from Resource Catalog.

- Enter Upload Video as the name of the use case and press Enter to confirm.

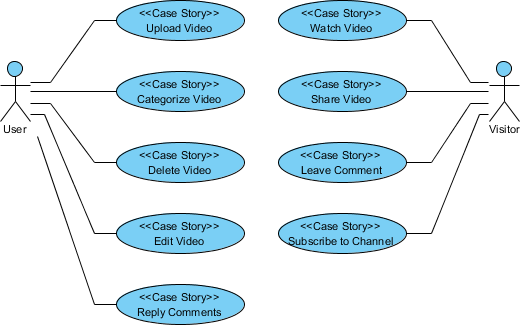
- Follow the diagram below to create the other actors and use cases.

Identify user stories with front-line staff
User stories describe users' concerns or problems that need to be addressed. As an integral part of many agile development processes, user stories offer a quick way in recording user requirements, without having to write any detailed requirement documents, or have any prior consideration of system behaviors. Let's say in a meeting with stakeholders, the use case Upload video was discussed. In this section, you are going to write user stories for the Upload Video use case.
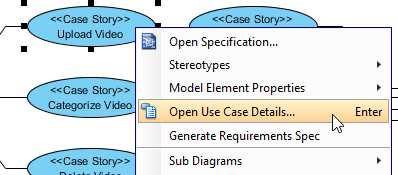
- Right-click on the use case Upload Video and select Open Use Case Details... from the popup menu.

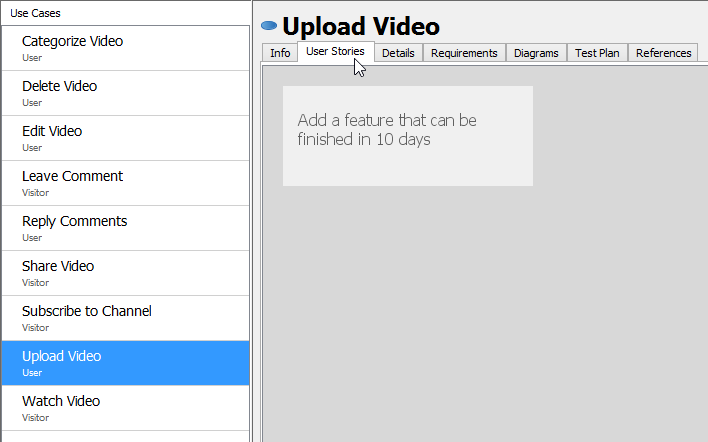
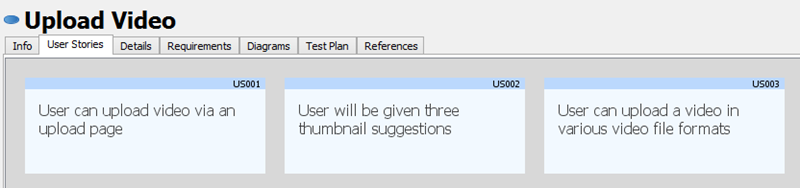
- Open the User Stories tab.

-
Assuming that the following requirements are suggested by the stakeholders.
- User can upload video via an upload page
- User will be given three thumbnail suggestions
- User can upload a video in various video file formats
Let's write user stories for these requirements. You can double click inside the User Stories tab to create a user story. Enter its name and press Enter to confirm.
Sprint management
Customer team and development team work collaboratively to select the user stories to be included in the sprint, with a reasonable sprint duration. Let's see how to manage sprint.
- Open the Sprint page.

- Click on Add New Sprint.

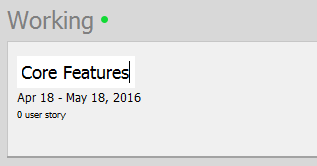
- Suppose the end user wants to have the core features available as soon as possible. Let's create a sprint that covers all those core features. Enter Core Features as sprint name and press Enter to confirm.

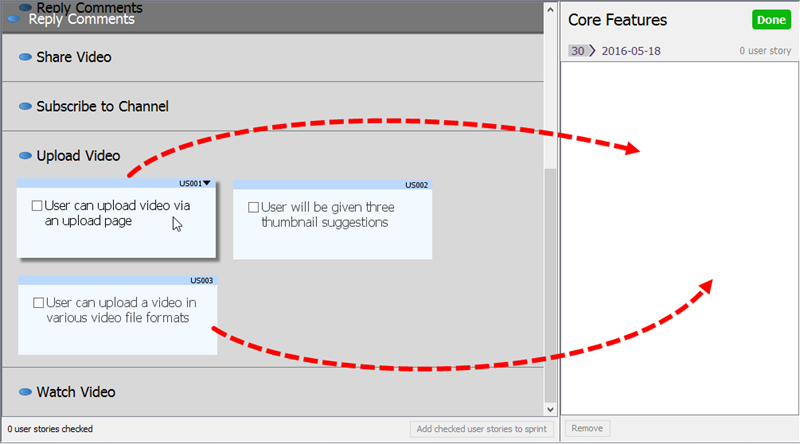
- You can come back to this screen to adjust the sprint duration by clicking on the start and end date. Here we just skip this first. Now, add user stories into the sprint. Let's say the following user stories are regarded as core features by both the user. Press on them and drag them onto the pane on the right hand side.
- User can upload video via an upload page.
- User can upload a video in various video file formats.

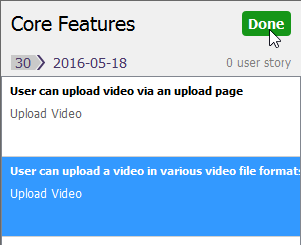
-
Click Done.

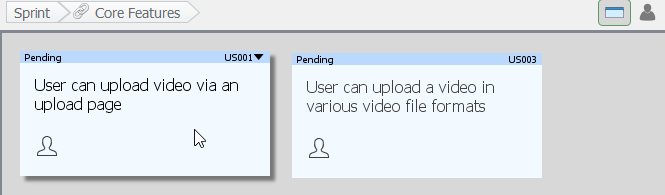
Now, you've obtained a set of use cases and user stories. Move on to the next section to gain detailed understanding of user stories.
Detailing user stories
Once the sprint is planned, team members can focus on the user stories in sprint and continue by clarifying the requirements with stakeholders in detail.
Having gone through the previous section, you've obtained a list of user stories about the video upload use case, with two of them added to a sprint. In this section, we are going to focus on the user story User can upload video via an upload page.
Writing conversation and confirmation items
Suppose a meeting has been held between the customer team and the development team. You are going to use Visual Paradigm to note down the conversation notes and conversation items.
- In the Sprints page, double click on the user story User can upload video via an upload page to open it.

-
Suppose the following items are determined during the discussions.
- Allow user to upload video as private, public or unlisted
- Support drag and drop uploading
-
Fields required
- Title
- Description
-
Optional fields:
- Tags
- Thumbnail
- Category
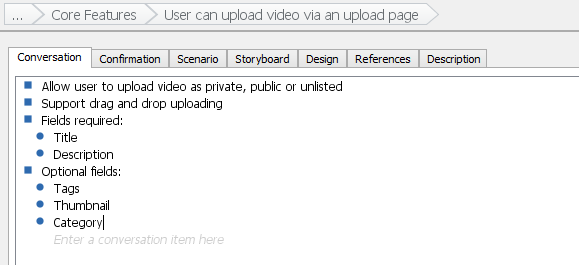
Enter them as conversation notes under the Conversation tab. You can press Enter to create a new item, and press Tab to add an indentation.
-
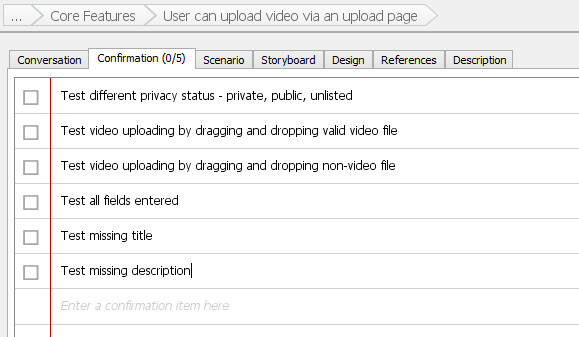
Open the Confirmation tab to note down the item to be tested during user acceptance test.
- Test different privacy status - private, public, unlisted.
- Test video uploading by dragging and dropping valid video file.
- Test video uploading by dragging and dropping non video file.
- Test all fields entered.
- Test missing title.
- Test missing description.

Now, you are clear about the user's need regarding to the video upload page. Move on to the next section to write a descriptive scenario based on the conversation notes.
Writing user story scenario
You can now convert the conversation notes into description of system behaviors and a consolidated list of software requirements.
In the previous section you have written down some notes that describes the requirements of the upload page. In this section, you will create user story scenario based on the notes.
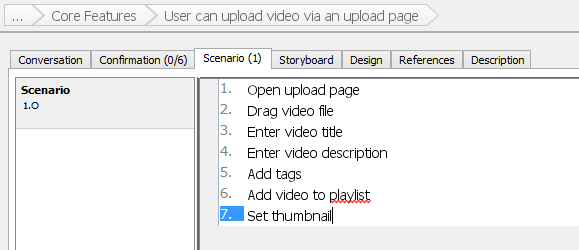
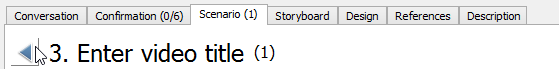
- Open the Scenario tab.
-
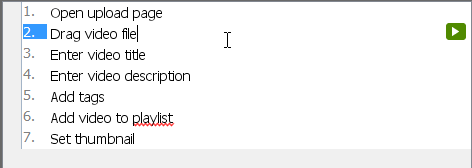
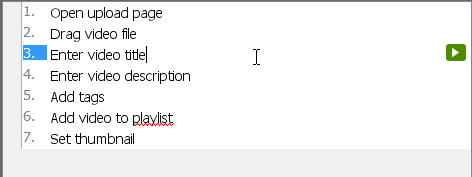
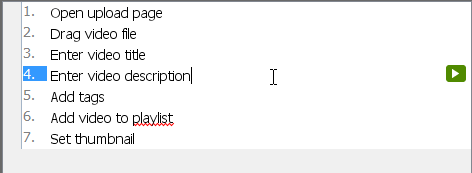
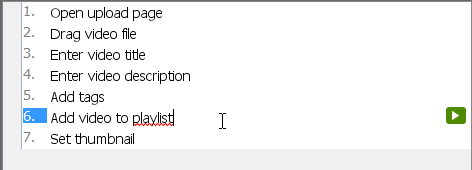
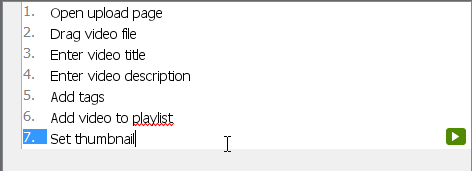
Enter the following steps as the scenario of this user story.
- Open upload page
- Drag video file
- Enter video title
- Enter video description
- Add tags
- Add video to playlist
- Set thumbnail

User experience (UX)
Wireframe enables you to create simple screen sketch for the system to be built. This allows stakeholders to review and confirm if the end result is what they expected.
In this section you will make use of the wireframe tools to create wireframes for the user story User can upload video via an upload page, based on the steps you entered in the user story scenario.
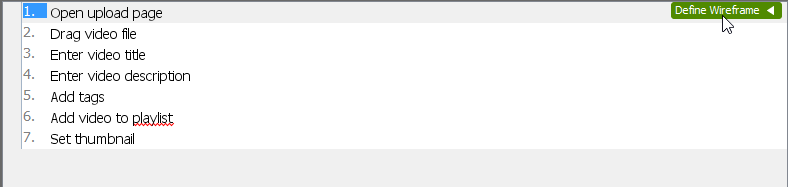
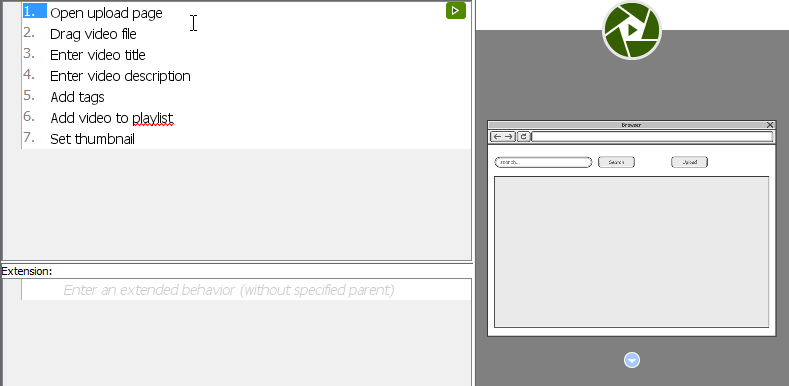
- Click on the first step of the scenario editor.
- On the right hand side, click on the button that has a triangle on it.

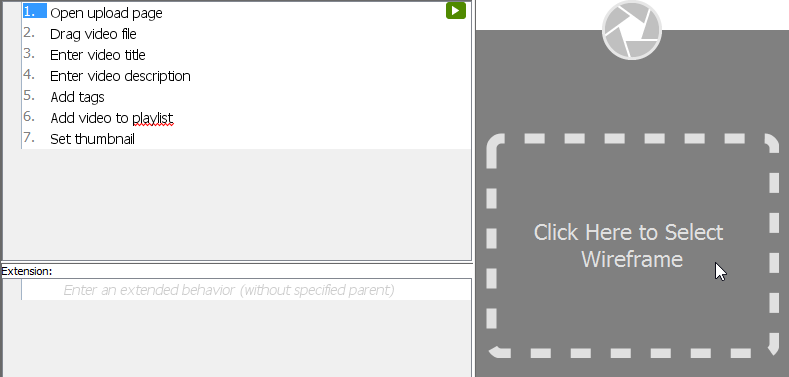
- You see the gray pane appear on the right hand side? Click on it to select a kind of wireframe to create.

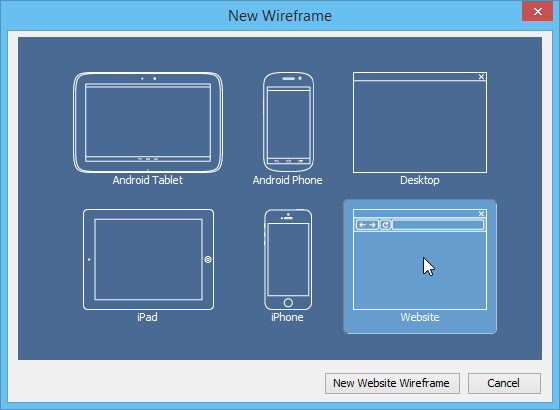
- In the popup window, select Website.

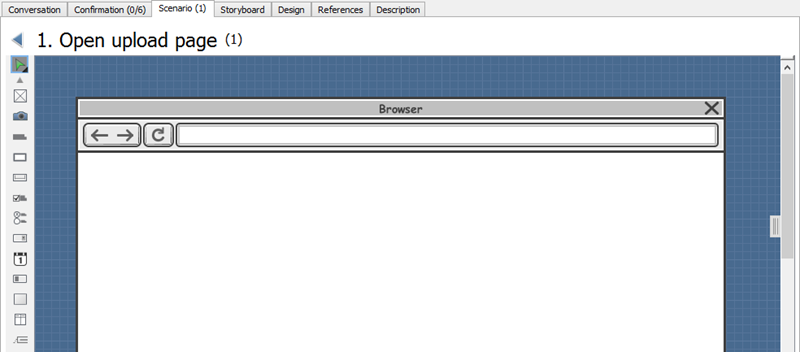
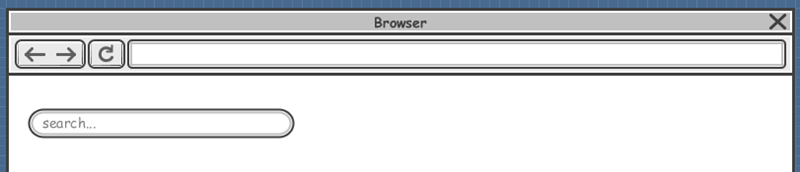
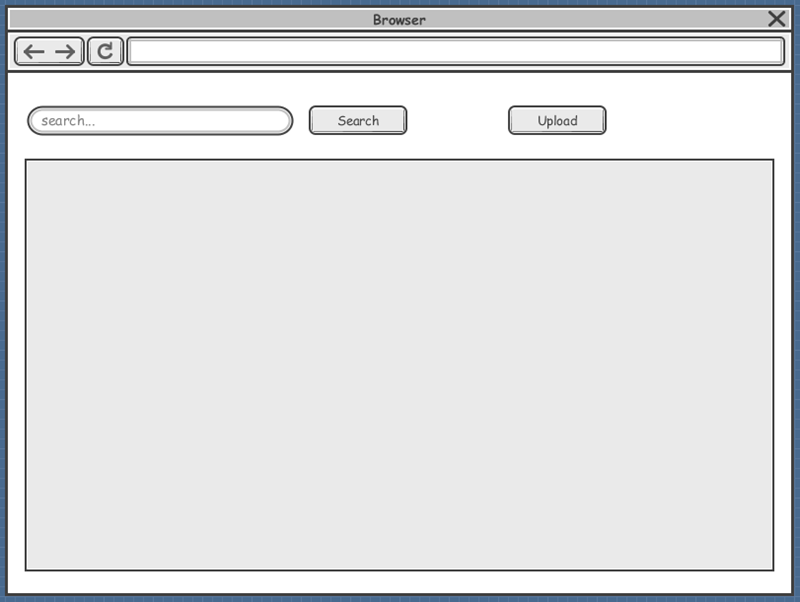
- Click New Website Wireframe. A new wireframe appear, with an empty browser window in it. It's where you can prepare mockup for the web site.

- Before we start adding different components into the Browser window, let's resize it to make it smaller. Click on the title of the Browser window.

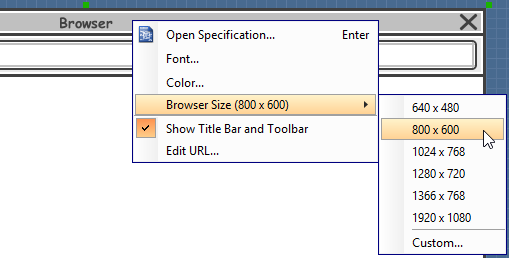
- Once clicked, the resize handlers appear around the Browser window for you to adjust the window size manually. Let's try a more direct method. Right-click on the title of the Browser and select Browser Size (1024 x 768) > 800 x 600 from the popup menu.

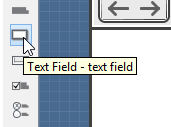
- Let's start designing the page content. We are going to create wireframe for the step Open the Upload page. Let's say at the top of the page there is a search field for video searching. Next to it we have an upload button. Select Text Field from the diagram toolbar.

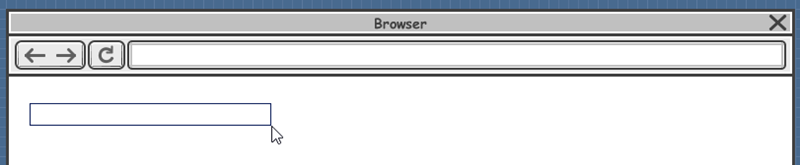
- Press in the Browser window. Hold the mouse button and drag left to form a text field shape.

- Release the mouse button to create the text field.

-
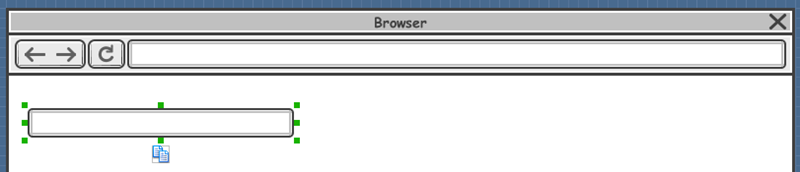
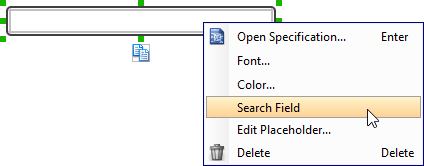
The text field is made for searching. Right-click on it and select Search Field from the popup menu.

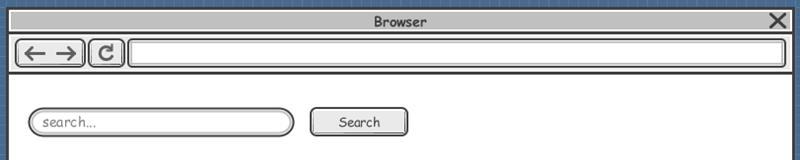
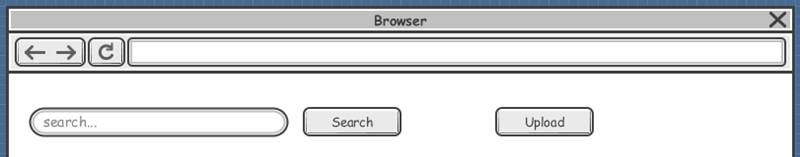
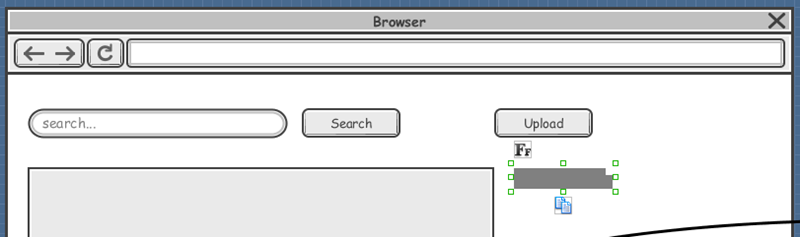
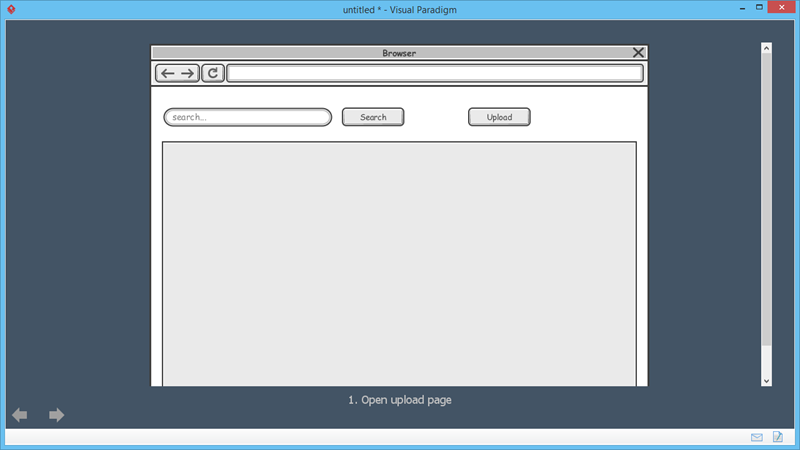
Up to now, your wireframe should look like this:
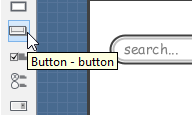
- Next to search field, there is a Search button. Select Button from the diagram toolbar.

- Click next to the search field to create a button. Double click on the button and enter Search as caption.

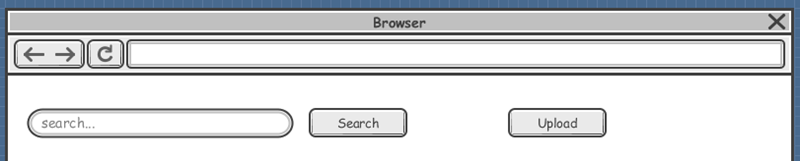
- Add an Upload button next to the Search button.

-
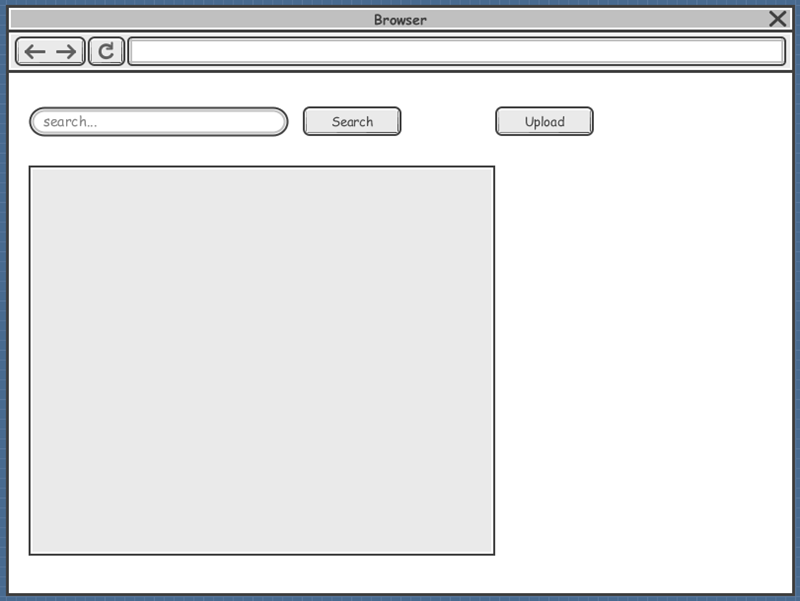
Add a big panel to occupy the rest of the web page by selecting the Panel tool from the diagram toolbar and clicking on the diagram to create it. Resize it to make it bigger.

In this case, we are not interested in the main content, so we just create an empty panel here, without creating any component in it. - Let's proceed with the next step Drag the video file to the Upload page. In other words, we are going to design the Upload page. Go back to the scenario by clicking on the triangle button next to the step title.

- Click on step 2.

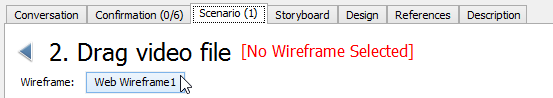
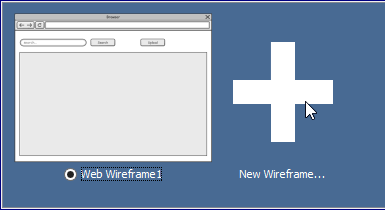
- Again, click on Click here to Select Wireframe to select a kind of wireframe to create.
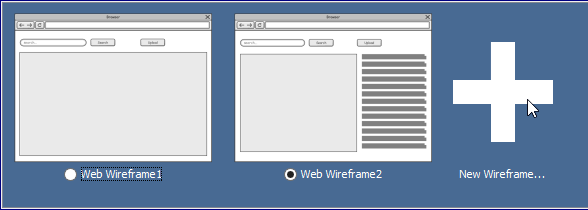
- Let's create a new wireframe. Click on Web Wireframe1.

- Click on New Wireframe....

- Select Website to be the type of wireframe to create and click New Website Wireframe.
- Draw the search field, Search button and Upload button.

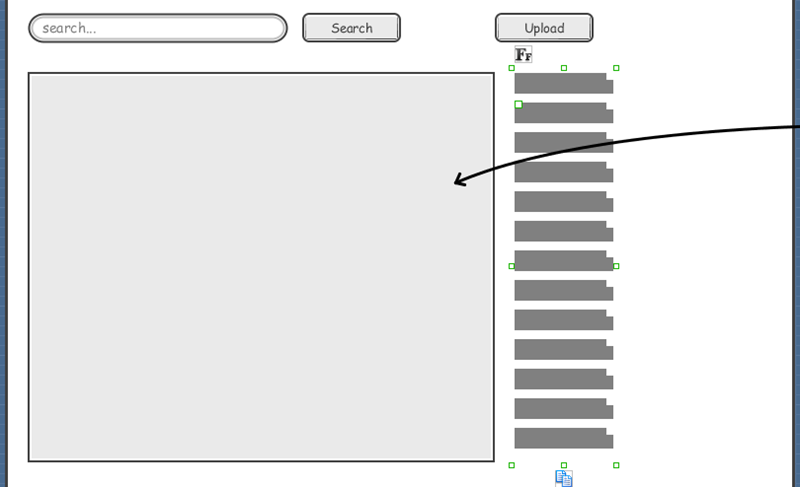
- On the left hand side, there should be a pane where user can drag a video file on it to upload it. Draw the panel.

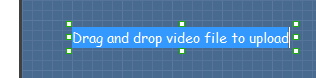
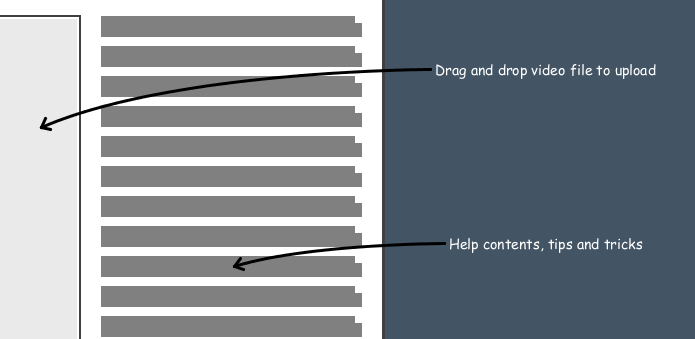
- We want readers know what the panel is. This can be done by annotation. Select Annotation from the diagram toolbar.
- Click on the background of the Wireframe, which is the blue region of the wireframe, to create an annotation. Enter Drag and drop video file to upload as the annotation content.

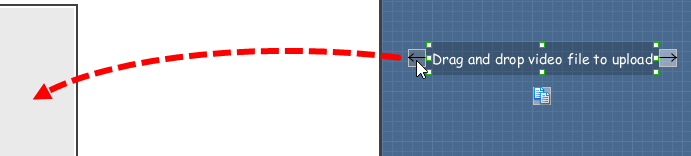
- Move the mouse pointer over the annotation shape. Press on the Annotate resource and drag to the panel.

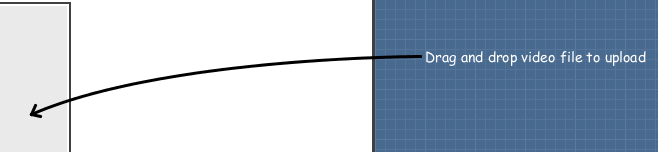
- By releasing the mouse button, you can see a black connector created between the annotation shape and the panel.

- Assuming that on the right hand side of the panel there is a list of help contents. Let's represent that with labels. Select Label from the diagram toolbar.
- Click on the right hand side of the panel to create a label.

- To be accurate, the label shape is actually a label placeholder. It allows you to show multiple labels in it. Let's try. Click on the label first.
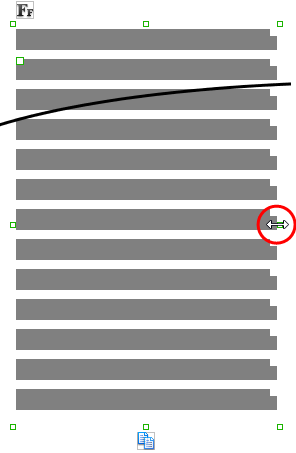
- You can see a number of handlers appear around the label. By dragging the handlers, the label (placeholder) will be expanded. Depending on the handler your drag, new label may be added to fill the gap of the placeholder. Let's drag the bottom middle handler downward to show multiple labels.

- When you drag downwards, more and more labels are presented. Release the mouse button until you meet the bottom of the panel.

- Click the label (placeholder) again. This time, drag the handler on the right hand side to resize the labels.

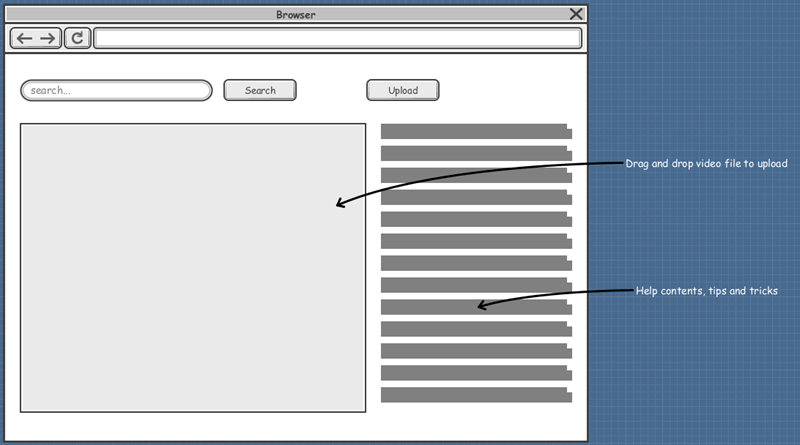
- Annotate the labels: Help contents, tips and tricks. Up to now, your wireframe should look like this:

- Let's proceed with the next step Enter video title. Go back to the scenario by clicking on the triangle button next to the step title.

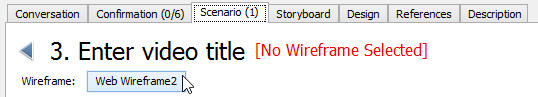
- Click on step 3.

- Again, click on Click here to Select Wireframe to select a kind of wireframe to create.
- Create a new wireframe. Click on Web Wireframe2.

- Click on New Wireframe....

- Select Website to be the type of wireframe to create and click New Website Wireframe.
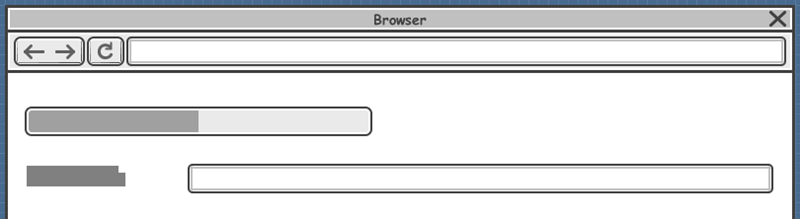
- As you may know, YouTube allows you to edit the video description when the video is uploading. A progress bar can let the user know the progress of uploading. Let's create a progress bar at the top left of the browser window. (Again, you can find the Progress Bar tool from the diagram toolbar)

- Under the progress bar, create a pair of label and text field for specifying the video title.

- Instead of showing a gray label, you can give it a caption. Double click on it and enter Title as caption.

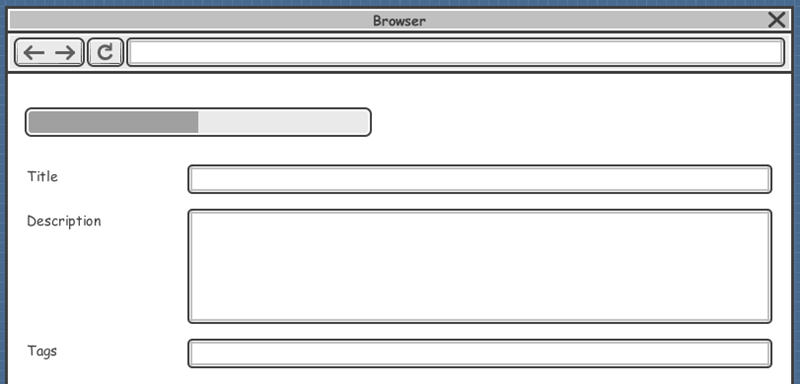
- There are other components in the same page. Let's create them as well. Add two pairs of label and text field for the Description and Tags field. Expand the text field for the Description field to make it look like a text area that accepts multi-line entry.

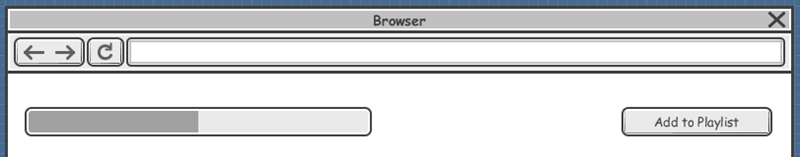
- A video can be added to a playlist. Let's add an Add to Playlist button at the top right of the wireframe.

- Because this step is about entering video title, let's represent this by entering a sample title My video in the title field. You can enter a text in the text field by double clicking on it and entering the text.

- Let's proceed with the next step Enter video description. Go back to the scenario by clicking on the triangle button next to the step title.

- Click on step 4.

- Again, click on Click here to Select Wireframe.
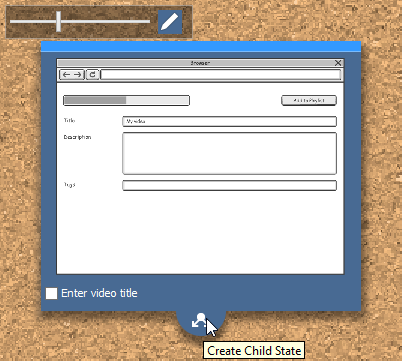
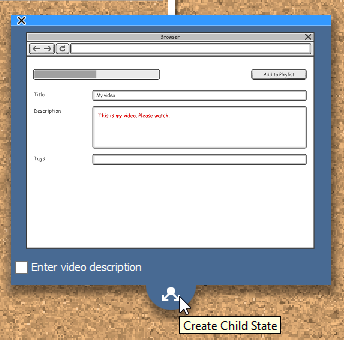
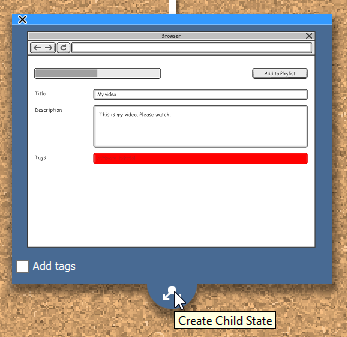
- We don't create a new wireframe this time. This is because the step is actually performed in the wireframe you've just created. What we have to do now is to create a child state to the previous wireframe and then make changes in the child state. In the corkboard you can see the thumbnail of the wireframe you just created. Click on Create Child State at the bottom of the thumbnail.

- The wireframe is opened. Modify it to represent the screen that appears when user perform this step. Because this step is about editing video description, we shall enter a description at this child state. However, if you enter a description directly in the Description field, you will find the text becomes very large in size. This is because the text area is indeed an expanded text field, and the font size increased following the size of the text field. In order to enter a line of text in the "fake text area", we have to make use of a label. Create a label in the text field.

- Double click on the first label and enter the video description: This is my video. Please watch.

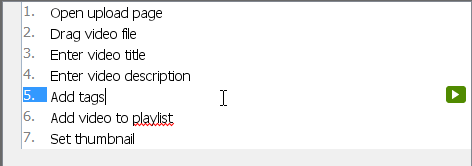
- That's all for step 4. Let's proceed with the next step Add tags. Go back to the scenario by clicking on the triangle button next to the step title.

- Click on step 5.

- Again, click on Click here to Select Wireframe.
-
Create a child state from the child state we just created for step 4, about editing video description.
Click on Create Child State at the bottom of the thumbnail of that child state.
-
In the wireframe opened, double click on the Tags field and enter several sample tags: software, tutorial.

That's all for step 5. Let's proceed with the next step Add video to playlist. Go back to the scenario by clicking on the triangle button next to the step title.
- Click on step 6.

- Again, click on Click here to Select Wireframe.
-
Create a child state from the child state we just created for step 5, about adding tags.
Click on Create Child State at the bottom of the thumbnail of that child state.
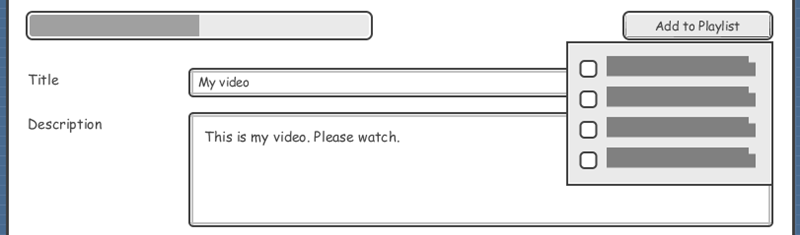
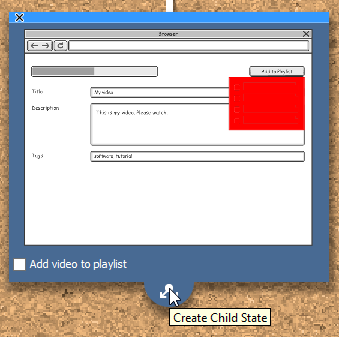
- User can add a video to playlist by clicking on Add to Playlist and choosing a playlist to add to, from a popup menu. Let's make use of a panel to represent the popup menu, and add checkboxes into the panel. Apply the techniques you learnt to draw the popup menu under the Add to Playlist button.

- That's all for step 6. Let's proceed with the final step Set thumbnail. Go back to the scenario by clicking on the triangle button next to the step title.

- Click on step 7.

- Again, click on Click here to Select Wireframe.
-
Create a child state from the child state we just created for step 6, about adding video to playlist.
Click on Create Child State at the bottom of the thumbnail of that child state.
- The popup menu we added in the previous step for adding video to playlist is no longer needed. So let's delete the panel and the checkboxes in it.
- Assuming that thumbnail can be set when the video has fully been uploaded. When that happens, a new field will appear on the screen, allowing user to set thumbnail. Now, let's adjust the progress bar (on top left) to reflect that the video has been uploaded completely. Click on the progress bar first.
-
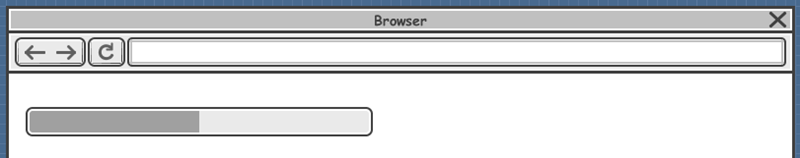
Press on the handler in the middle. Drag to the left hand side until it reaches the border of the progress bar.

The progress bar should then look like:
- Under the Tags field, add a label for the Thumbnail field.

- Let's say we provide three thumbnails for user to select from. Let's represent this with images. Select Image from the diagram toolbar.
- Click inside the wireframe to create an image placeholder.

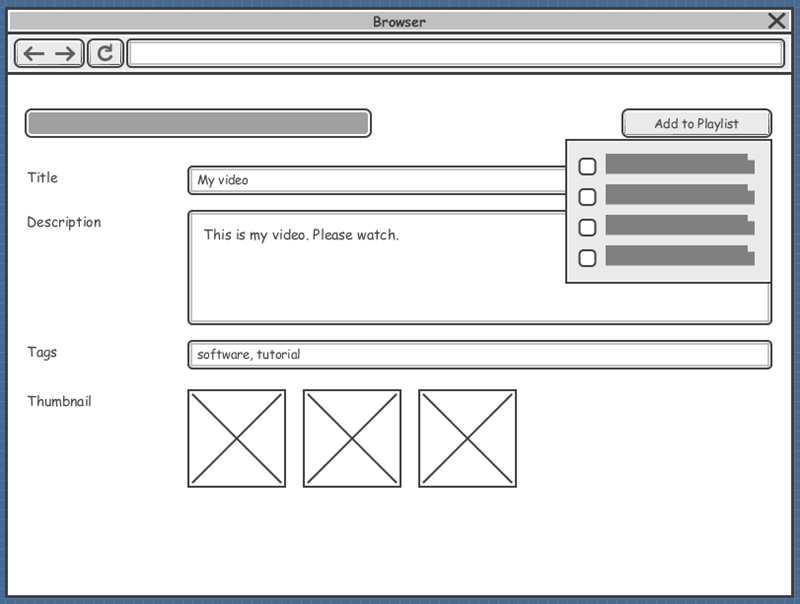
- Created two more images. Up to now, your wireframe should look similar to this:

Consent
Approve your scenario and wireframes with stakeholders prior to initiating any actual development activity.
In this section you will play the wireframes you created in the previous section.
- Go back to the scenario first.

- Click on step 1.

-
The preview of wireframe is shown on the right hand side. On top of it there is a play button. Let's click on it.

This opens the wireframe player. The wireframe of the first step is shown in the player.
- You can move on to the next wireframe by pressing the right key, or clicking in the arrow button at the bottom left of the player. Let's proceed to the next wireframe.

-
To keep the wireframe clear and readable, annotations are hidden by default. You may click on the Show Annotations button t the bottom left of the player to have them visible. Let's show the annotations.

So now, you see the annotations appear in the wireframe.
- Carry on with the remaining wireframes. When it reaches the final wireframe, you can quit the player by clicking the door button at the bottom left of the player. If you want to quite in the middle of the player, press Esc.

Resources
- Video-Sharing.zip (Unzip to find the project file)
Trademark Disclaimer
YouTube is registered trademark of Google, Inc.


