Drawing a Communication Diagram
- Create a new project. Name it as Online Banking.
- To create a Communication Diagram, select Diagram > New from the toolbar.
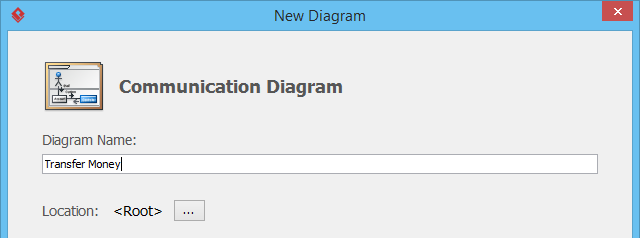
- In the New Diagram window, select Communication Diagram and click Next.
- Enter Transfer Money as diagram name and click OK to confirm.

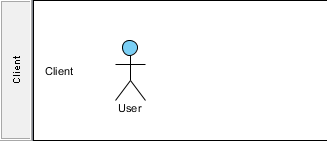
- Add swimlanes to model the partitioning of system. Select Swimlane from diagram toolbar and click on the diagram to create it. Name it as Client.

- Repeat the previous step to create another swimlane Main frame below swimlane Client.
- Start the story from the actor. Select Actor from the diagram toolbar. Click within the swimlane Client to create an actor, and name it as User.

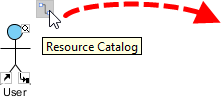
- User will operate the system via the account page. To present this, we need to add a lifeline for Account Page, and link it up with the actor User. Move the mouse pointer over actor User. Drag out the Resource Catalog icon at top right.

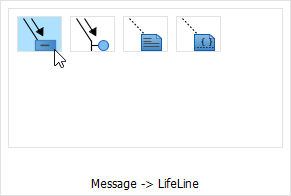
- Select Message -> Lifeline from Resource Catalog. Name the lifeline Account Page.

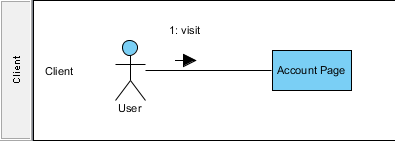
- We want to model the message pass from user to account page. Double click on the arrow marked 1, enter visit, then click on the background of diagram to confirm the change. Note that the number next to the message, 1 in this case, represent the order of message flow within the interaction being modeled.

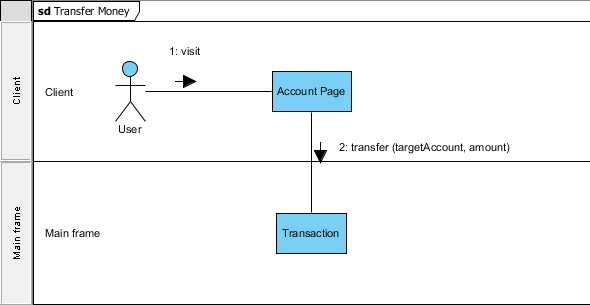
- The account page will direct user's request of transferring money to the main frame for validation and execution. Again, move the mouse pointer over lifeline Account Page and make use of the Resource Catalog to create lifeline Transaction in swimlane Main frame.
- Name message 2 as transfer (targetAccount, amount).

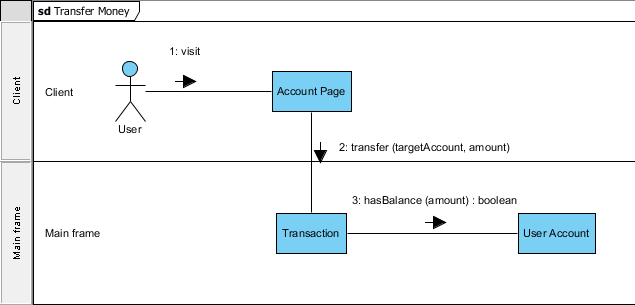
- The money transferral process involve withdrawing money from user's account, and depositing money to target account. But before these, we need to make sure user's account has enough money to undergoing the transferral. Make use of the Resource Catalog to create a lifeline User Account from lifeline Transaction. Name message 3 as hasBalance (amount) : boolean.

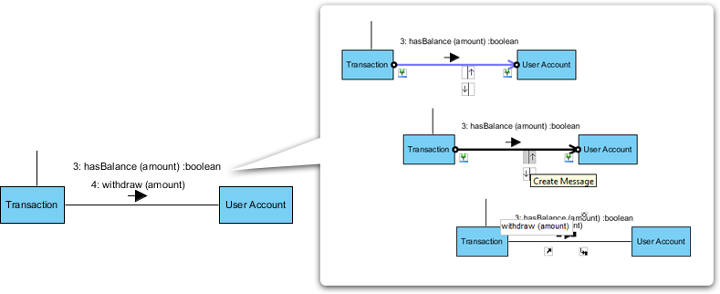
- Once the account balance is checked, we can withdraw money from user's account. To add the 4th message between lifeline Transaction and User Account, move the mouse pointer over the link between Transaction and User Account, click on the resource icon Create Message and name the message as withdraw (amount).

- Before we continue, expand the swimlane Main frame first. Select the header of swimlane Main frame, press on the resize handler at the bottom of swimlane and drag downwards.

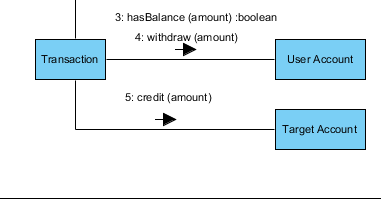
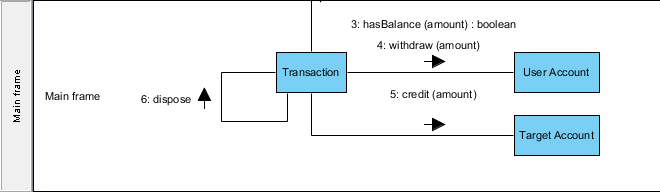
- Create a lifeline Target Account from lifeline Transaction. Name the 5th message as credit (amount).

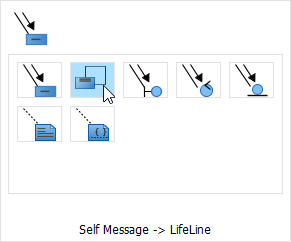
- The transaction is complete. Let's make the lifeline Transaction dispose itself. This time, move the mouse pointer over the lifeline Transaction, then click once on the Resource Catalog icon. Select Self Message -> Lifeline from the Resource Catalog.

- Name the 6th message as dispose().

-
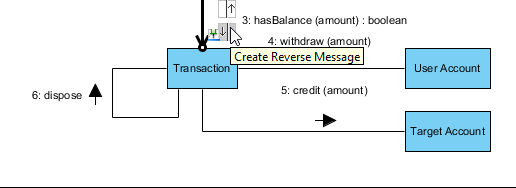
Finally, we shall display a message on screen, telling user that transaction is complete. Move the mouse pointer over the link between lifeline Account Page and Transaction. Click on the resource icon Create Reverse Message. Name the 7th message as displayResult().

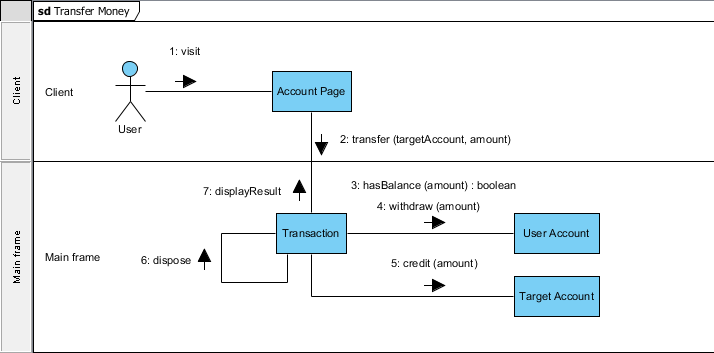
Finally, the diagram should look like this:
- Save the project by selecting Project > Save from the toolbar.. This is the end of the tutorial.


